UE
From AMTech WikiDocs
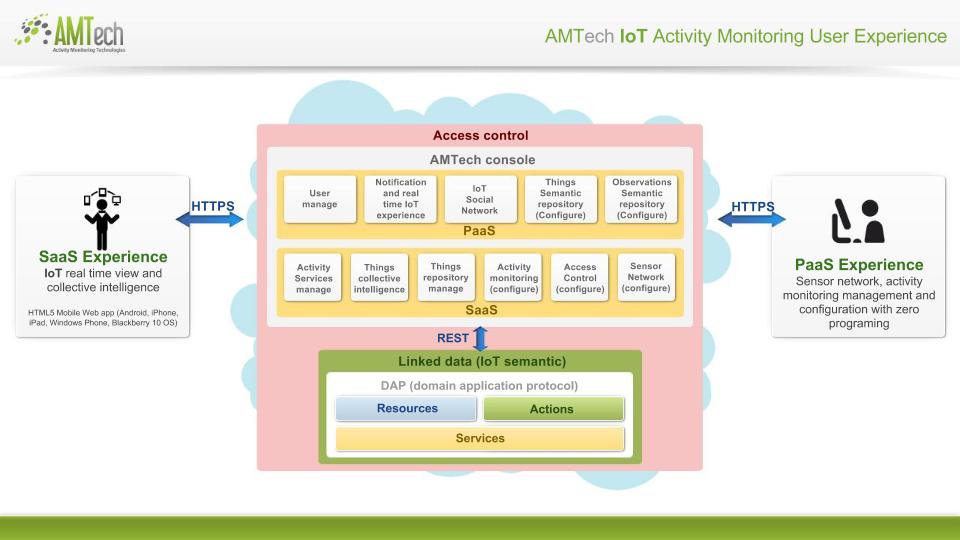
AMTech user experience "platform" as known by the development team, is a single page web application driven by the semantic of the resources to be configured. It leverages AMTech IoT DAP semantic and Restful API. Offers functionality for 2 types of roles Creator and Follower:
Contents
Creator
- "activity creators" configure business activities monitoring
- maintain creator's team
- maintain user profile
- Create & maintain semantic
- observation type
- thing type
- Create & maintain activities
- configure
- publish
- enhance
- Test activities
- received notifications list
- create observation
- consume observation
- Sensor network configuration
- create & maintain root topics
- observation production configuration
- create & maintain M2MBridge templates
Follower
- "followers" instantiate a service for specific customer, deployment or location (See Observation production configuration)
- subscribe to published services
- invite follower with specifics actors(s)
- maintain user profile
- create instances of things
- received notifications list
- send observation instances to sensor network
Views
- The user experience has 3 main views
- Tree editor (See Tree editor)
- Spacial view (See Spatial view)
- Timeline view (See Timeline view)
- It has 2 customized views
- The things view has a floating menu to control and navigate through the editors and viewers (from left to right).
- hide/show Observer editor
- hide/show Tree editor
- hide/show Spatial view
- hide/show Time Line
- Clean active filter
- Clean active observer
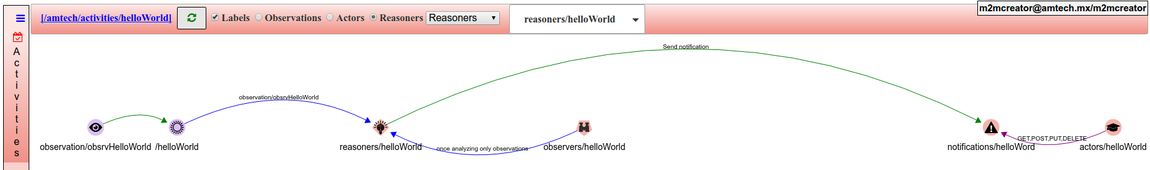
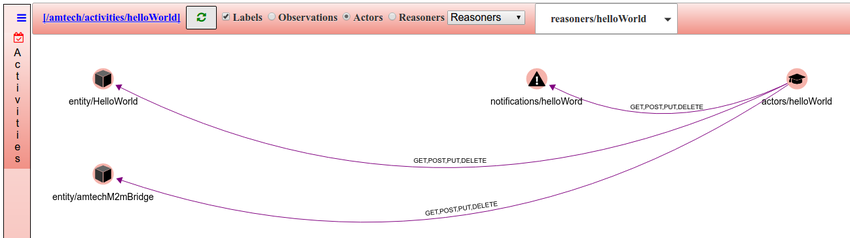
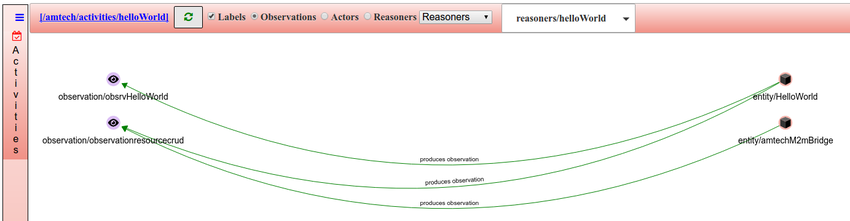
Tree view
The activity tree view is a graphical representation of the main activity's resources relation
- reasoners represents the relation between observation, topic, observer, reasoner, actions and actors
- actors represents the relation between thing, notification, access polices and actors
- observations represents the observations produce by a thing and its configuration
- The resources represented in the graph if they click navigate to the corresponding editors