Difference between revisions of "UE"
From AMTech WikiDocs
| Line 9: | Line 9: | ||
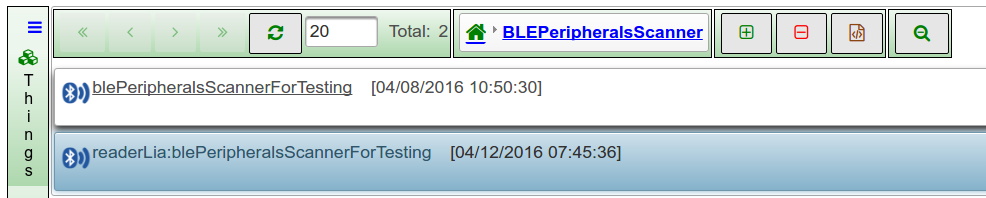
*The navigation through resources properties and their relations is done with a single component "tree editor" allowing users to move from branches and edit, create or delete resource's properties or relations | *The navigation through resources properties and their relations is done with a single component "tree editor" allowing users to move from branches and edit, create or delete resource's properties or relations | ||
[[File:ue1.png]] | [[File:ue1.png]] | ||
| + | *The three editor has a cohesive experience to CRUD and filter the resource to be configure or follow. | ||
| + | [[File:ue-create.png]] | ||
| + | [[File:ue-delete.png]] | ||
| + | [[File:ue-save.png]] | ||
| + | [[File:ue-view-jsonld.png]] | ||
| + | [[File:goto-branch.-jsonld.png]] | ||
| + | [[File:ue-bc.png.-jsonld.png]] | ||
Revision as of 15:21, 21 April 2016
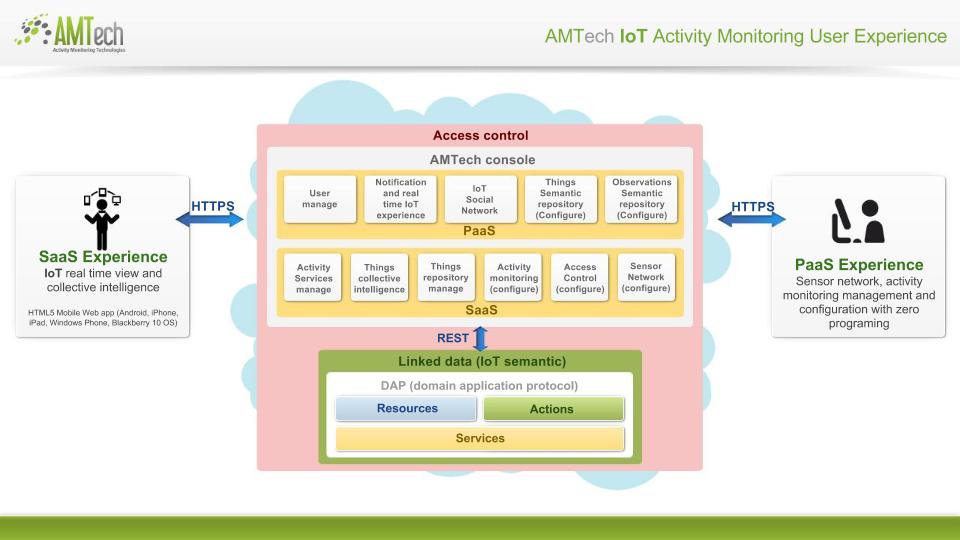
AMTech user experience "platform" as known by the development team, is a single page web application driven by the semantic of the resources to be configured. It leverages AMTech IoT DAP semantic and Restful API.
- The application offers functionality for 2 types of users:
- "activity creators" configure business activities monitoring
- "followers" instantiate a service for specific customer, deployment or location
- invite user with specifics role(s)
- create instances of things
- follows things
- The navigation through resources properties and their relations is done with a single component "tree editor" allowing users to move from branches and edit, create or delete resource's properties or relations
- The three editor has a cohesive experience to CRUD and filter the resource to be configure or follow.