Difference between revisions of "Debug & check a reasoner"
From AMTech WikiDocs
| Line 1: | Line 1: | ||
| + | ==Run== | ||
[[File:Rd1.png|thumbnail|left|execute]] | [[File:Rd1.png|thumbnail|left|execute]] | ||
Allows to check the execution of a reasoner without the need to be published and deployed. | Allows to check the execution of a reasoner without the need to be published and deployed. | ||
| Line 5: | Line 6: | ||
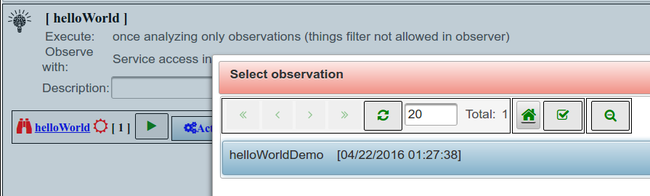
**The creator initiates the execution by selecting an instance of the observation type configured. (See [[Simulator|Simulator]]) | **The creator initiates the execution by selecting an instance of the observation type configured. (See [[Simulator|Simulator]]) | ||
[[File:Rd2.png|650px|thumbnail|center|Select observation instance]] | [[File:Rd2.png|650px|thumbnail|center|Select observation instance]] | ||
| − | + | ==Debug== | |
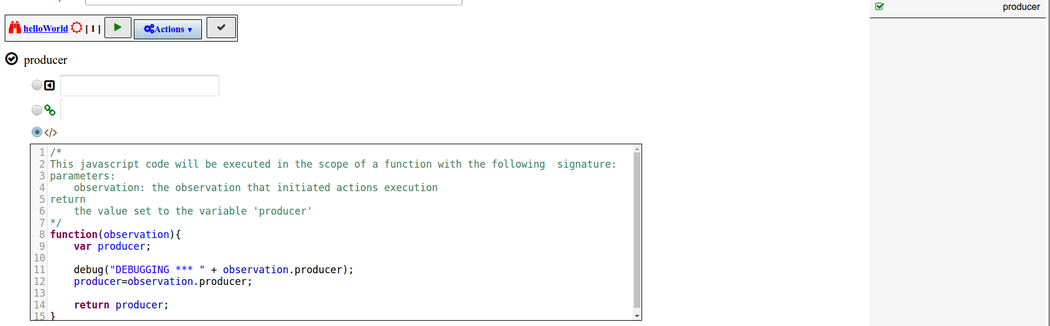
| + | The creator can request for more detail information by using the function '''debug''' this option is only available for javascript options | ||
[[File:Rd3.png|1050px|thumbnail|center|Select observation instance]] | [[File:Rd3.png|1050px|thumbnail|center|Select observation instance]] | ||
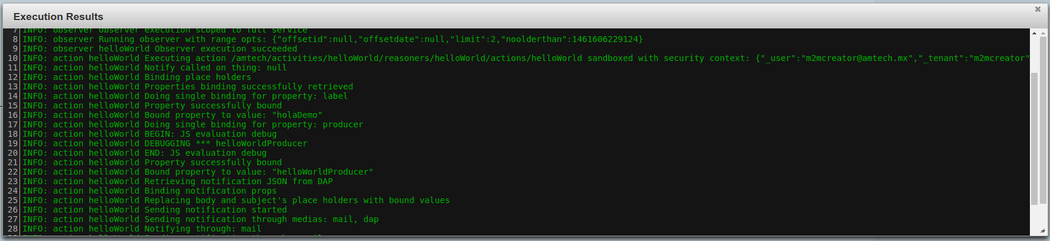
*The results appears in a segment like the following | *The results appears in a segment like the following | ||
| Line 12: | Line 14: | ||
INFO: action helloWorld END: JS evaluation debug | INFO: action helloWorld END: JS evaluation debug | ||
[[File:Rd4.png|1050px|thumbnail|center|Select observation instance]] | [[File:Rd4.png|1050px|thumbnail|center|Select observation instance]] | ||
| − | + | ==Check== | |
| + | After the reasoner has been execute and the result are the expected please check Ready to be published. | ||
[[File:Rd5.png|thumbnail|left|Ready]] | [[File:Rd5.png|thumbnail|left|Ready]] | ||
*If this operation is omitted the publication process will abort with an error | *If this operation is omitted the publication process will abort with an error | ||
Revision as of 11:22, 11 May 2016
Run
Allows to check the execution of a reasoner without the need to be published and deployed.
- The reasoners executes in a sandbox with the security context of the creator
- It executes the same logic that when the reasoner is deploy.
- The creator initiates the execution by selecting an instance of the observation type configured. (See Simulator)
Debug
The creator can request for more detail information by using the function debug this option is only available for javascript options
- The results appears in a segment like the following
INFO: action helloWorld BEGIN: JS evaluation debug INFO: action helloWorld DEBUGGING *** helloWorldProducer INFO: action helloWorld END: JS evaluation debug
Check
After the reasoner has been execute and the result are the expected please check Ready to be published.
- If this operation is omitted the publication process will abort with an error