Difference between revisions of "Debug & check a reasoner"
From AMTech WikiDocs
| Line 13: | Line 13: | ||
INFO: action helloWorld END: JS evaluation debug | INFO: action helloWorld END: JS evaluation debug | ||
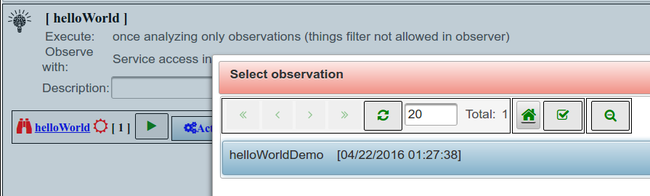
[[File:Rd4.png|1050px|thumbnail|center|Select observation instance]] | [[File:Rd4.png|1050px|thumbnail|center|Select observation instance]] | ||
| − | + | *After the reasoner has been execute and the result are the expected please check it valid and save it. | |
| − | + | [[File:Rd5.png|1050px|thumbnail|center|Select observation instance]] | |
| + | **If this operation is omitted the publication process will abort with an error | ||
Revision as of 14:50, 25 April 2016
Allows to check the execution of a reasoner without the need to be published and deployed.
- The reasoners executes in a sandbox with the security context of the creator
- It executes the same logic is executed when the reasoner is deploy.
- The creator initiates the execution by selecting an instance of the observation type.
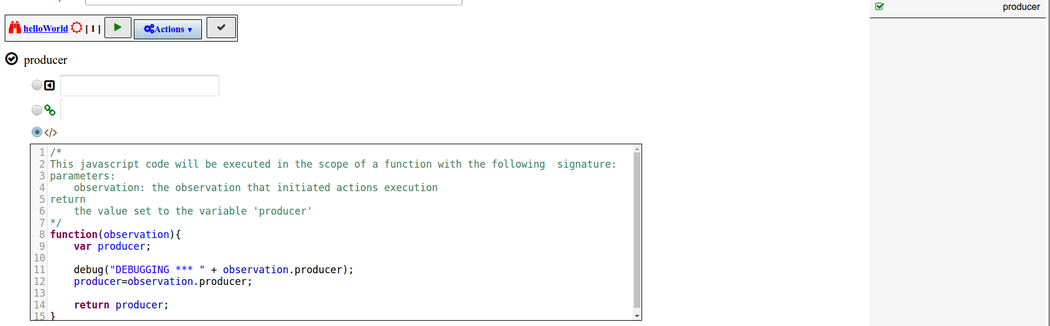
- The creator can request for more detail information by using the function debug this option is only available for javascript options
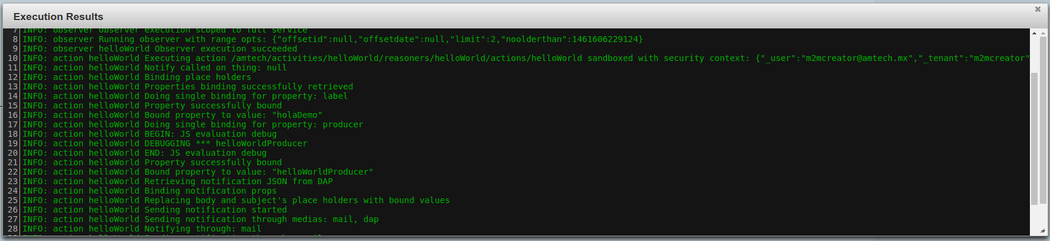
- The results appears in a segment like the following
INFO: action helloWorld Doing single binding for property: producer INFO: action helloWorld BEGIN: JS evaluation debug INFO: action helloWorld DEBUGGING *** helloWorldProducer INFO: action helloWorld END: JS evaluation debug
- After the reasoner has been execute and the result are the expected please check it valid and save it.
- If this operation is omitted the publication process will abort with an error