Difference between revisions of "Debug & check a reasoner"
From AMTech WikiDocs
| Line 6: | Line 6: | ||
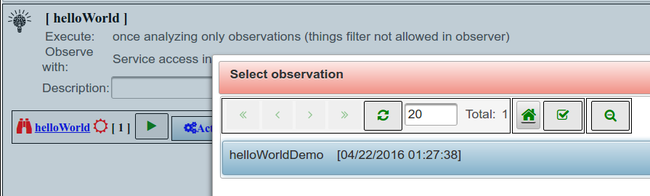
[[File:Rd2.png|650px|thumbnail|center|Select observation instance]] | [[File:Rd2.png|650px|thumbnail|center|Select observation instance]] | ||
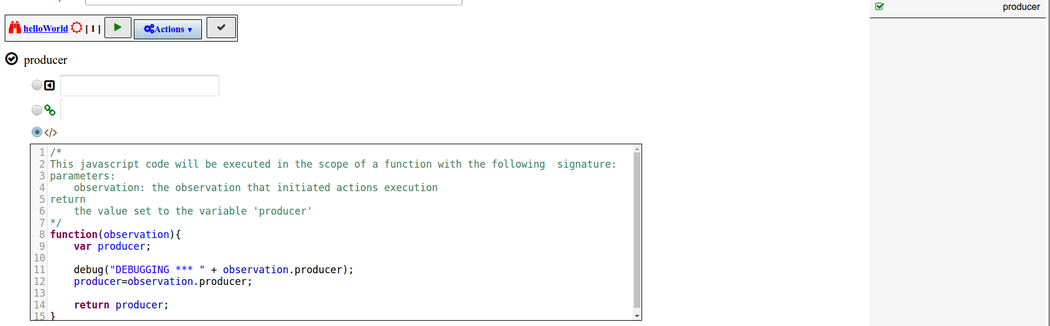
**The creator can request for more detail information by using the function '''debug''' this option is only available for javascript options | **The creator can request for more detail information by using the function '''debug''' this option is only available for javascript options | ||
| − | [[File:Rd3.png| | + | [[File:Rd3.png|1050px|thumbnail|center|Select observation instance]] |
***The results appears in a segment like the following | ***The results appears in a segment like the following | ||
INFO: action helloWorld Doing single binding for property: producer | INFO: action helloWorld Doing single binding for property: producer | ||
Revision as of 14:46, 25 April 2016
Allows to check the execution of a reasoner without the need to be published and deployed.
- The reasoners executes in a sandbox with the security context of the creator
- It executes the same logic is executed when the reasoner is deploy.
- The creator initiates the execution by selecting an instance of the observation type.
- The creator can request for more detail information by using the function debug this option is only available for javascript options
- The results appears in a segment like the following
INFO: action helloWorld Doing single binding for property: producer INFO: action helloWorld BEGIN: JS evaluation debug INFO: action helloWorld DEBUGGING *** helloWorldProducer INFO: action helloWorld END: JS evaluation debug
- After the reasoner has been execute and the result are the expected please check it valid and save it.
- If this operation is omitted the publication process will abort with an error
- After the reasoner has been execute and the result are the expected please check it valid and save it.